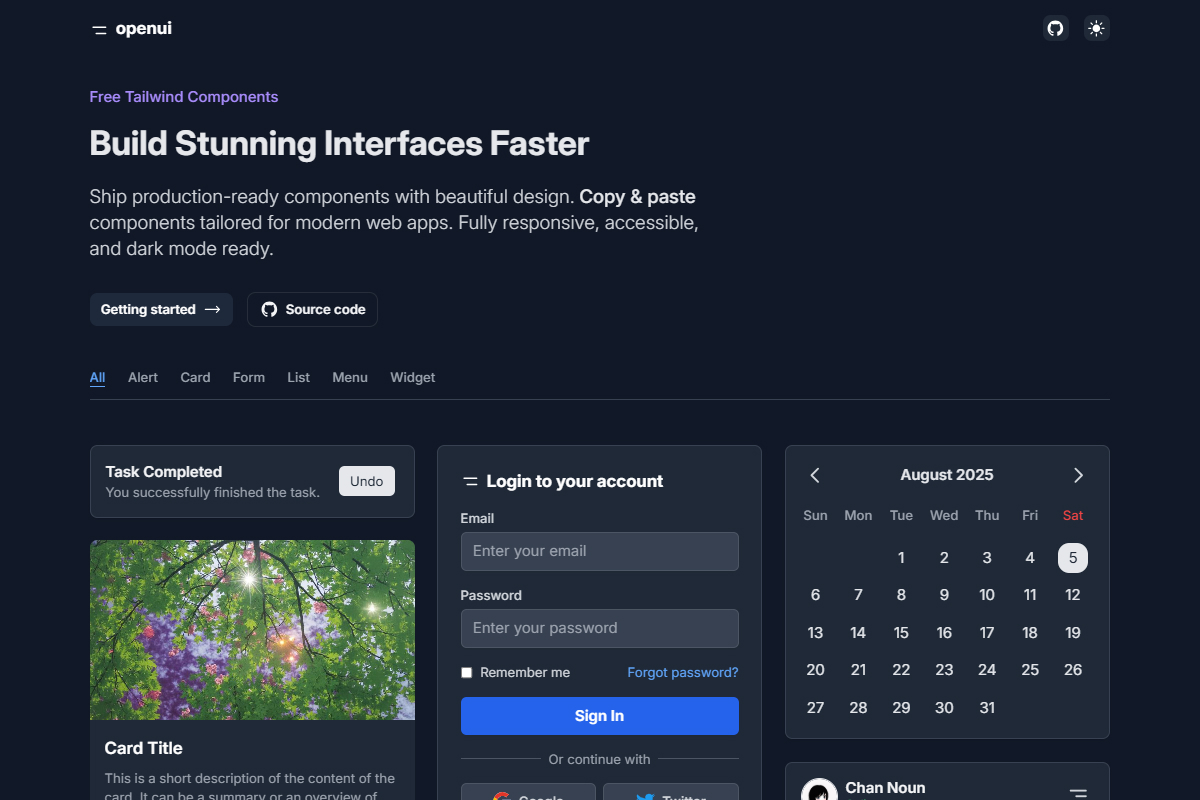
OpenUI is a collection of ready-made UI components built with Tailwind CSS.
It’s made for developers who want to save time on front-end work. Instead of rebuilding the same things again and again, you can just copy what you need. It includes common stuff like buttons, cards, alerts, and lists. Everything is responsive, works with dark mode, and looks clean out of the box.