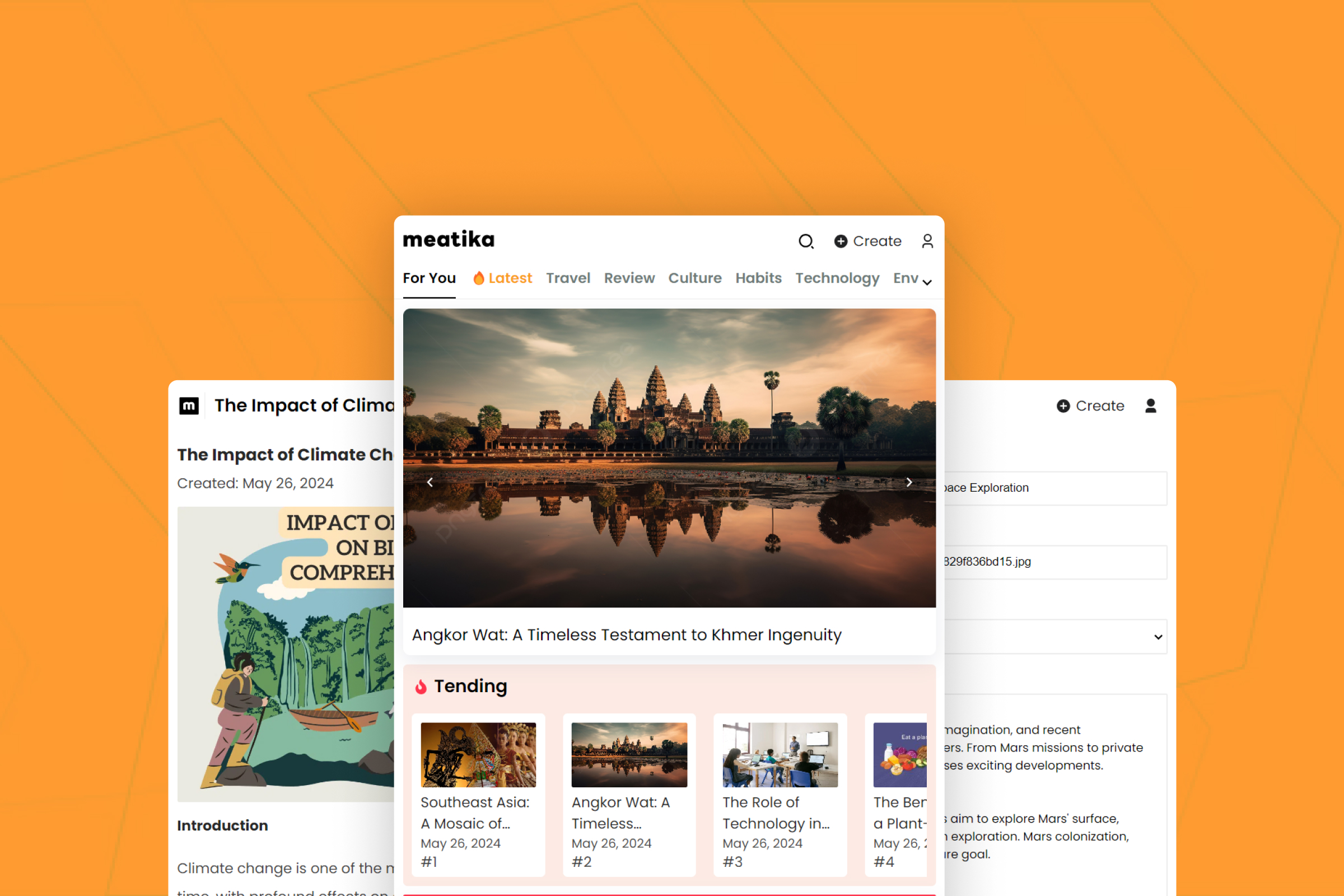
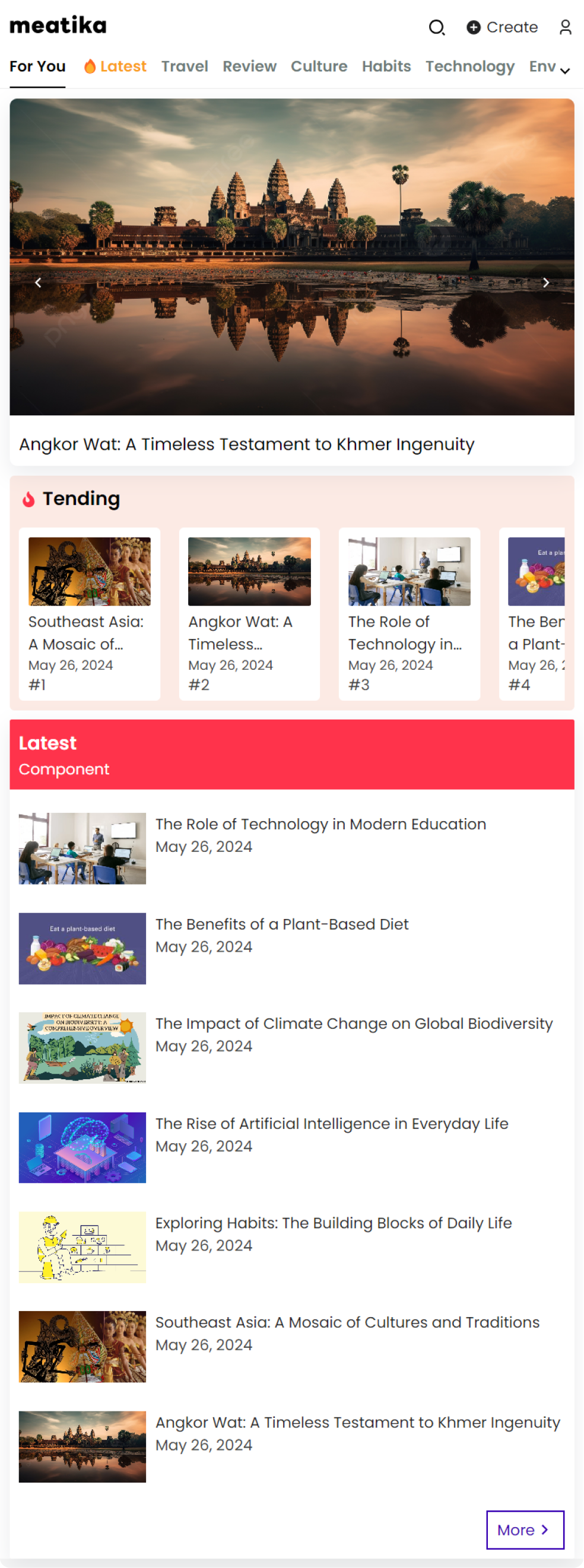
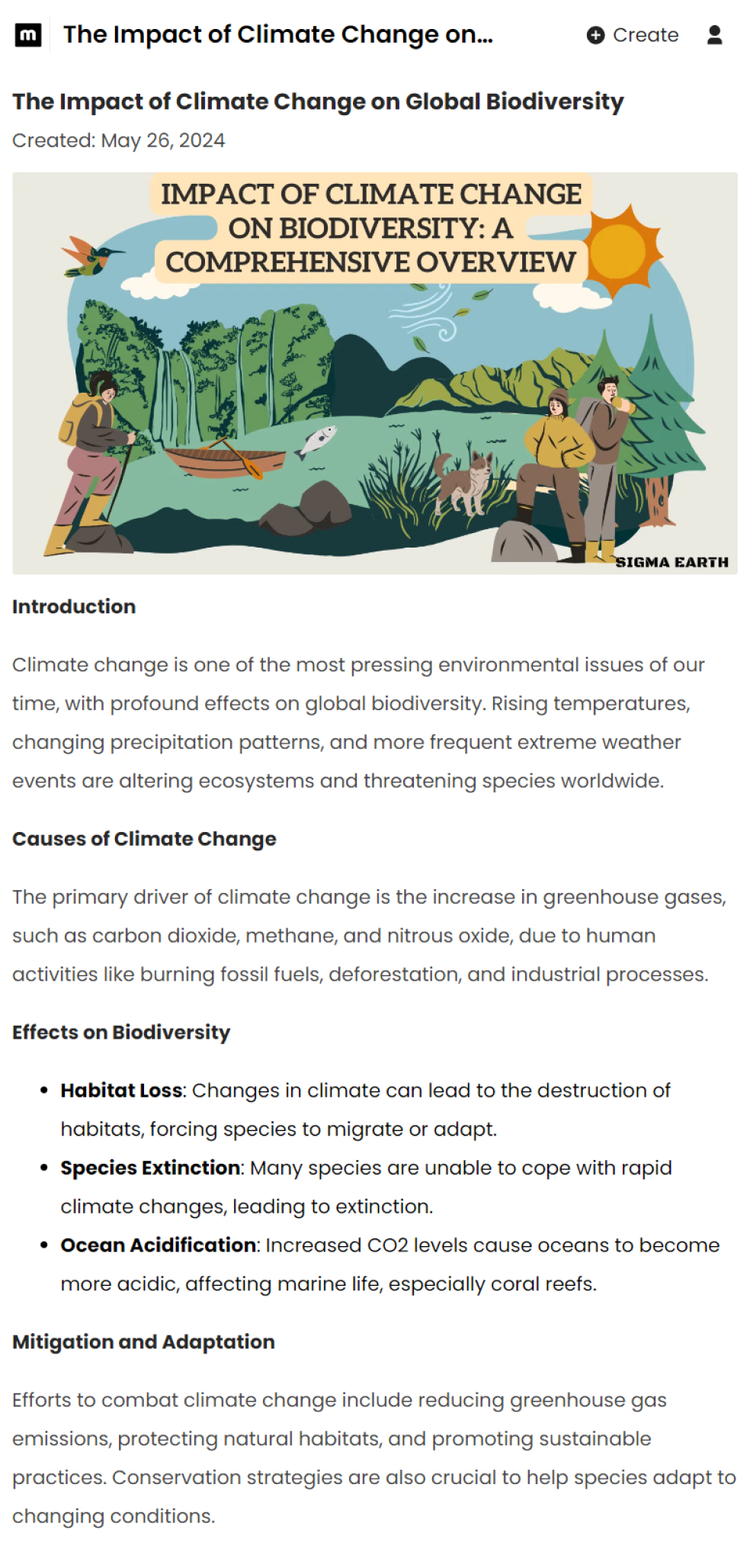
Meatika is a web app for reading and managing articles.
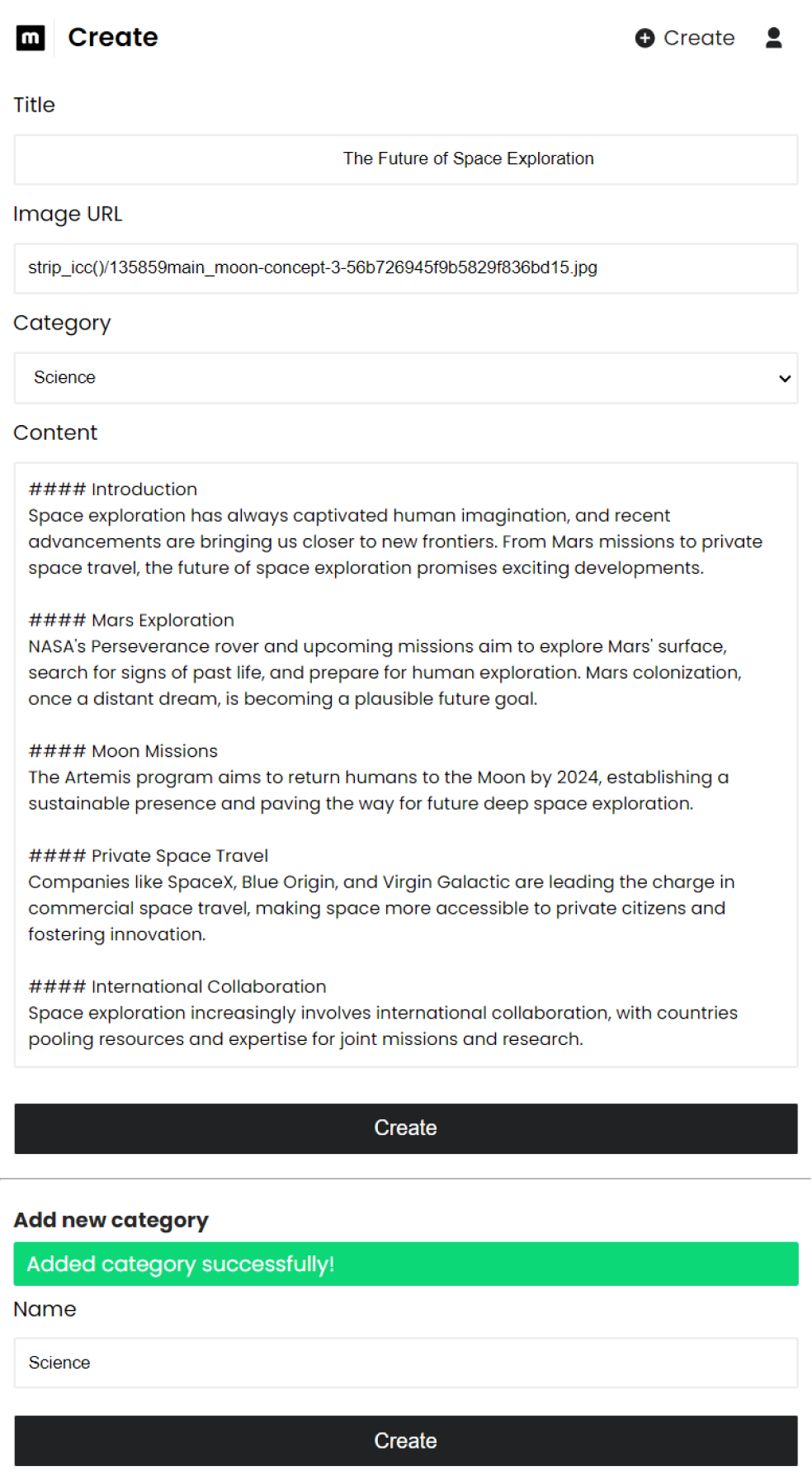
Anyone can browse articles, and admins can log in to write, edit, or delete them. It’s built with React on the front and Node/Express on the back, with MongoDB handling the data.
The app has two sides: the public side where people read content, and the admin side where articles get managed. If you want to run it yourself, the code’s on GitHub.